Les data en forme
Cette semaine les journalistes de données d'Owni ont fait remonter du flot quotidien quelques trésors de dataviz. Vous y verrez passer des carrés roses et bleus, des bulles orange et jaunes, des trains en retard, des camemberts à la plume et autres nuages arduinesques. Bonne découverte.
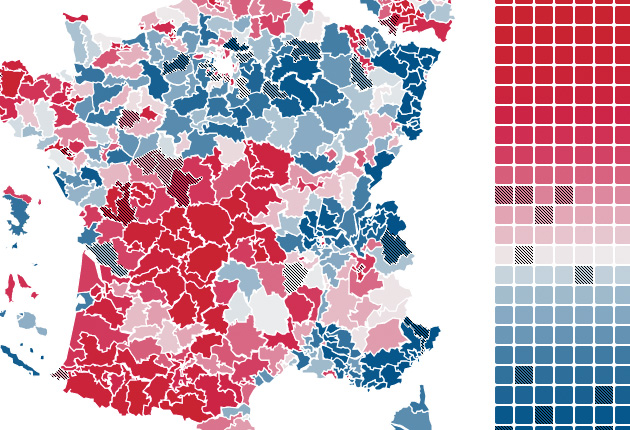
Actu oblige, attaquons cette nouvelle semaine avec une datavisualisation tournant autour des élections législatives. Elle nous vient d’un “dessinateur de données” de l’OCDE qui est en train de devenir un habitué de notre veille : Jérôme Cukier. À force de jouer joyeusement avec la librairie d3.js, il a fini par coder une carte interactive permettant de visualiser une projection des résultats probables de ce scrutin, circonscription par circonscription.
Le calcul de ces probabilités a été fait sur la base des résultats du second tour des élections présidentielles et les données sont consultables via une interface à l’ergonomie déconcertante.
D’un côté, vous pouvez consulter la carte où chaque circonscription est plus ou moins colorée du rose au bleu marine en fonction des résultats probables. De l’autre, une série de 577 carrés représentent l’ensemble des circonscription avec ce même code couleur. Cette grille peut même être organisée selon deux types de classement : géographique (de l’Ain aux Français de l’étranger) ou politique (du plus rose au plus bleu). Cerise sur le gâteau, les circonscriptions où sont présents soit l’un des ex-ministres de François Fillon, soit l’un des ministres actuels ou encore l’un des proches de Nicolas Sarkozy, sont identifiables grâce à un motif hachuré.
Je ne saurais que vous conseiller d’aller fouiller le blog de Jérôme Cukier qui, en plus, n’est pas avare d’explications sur ses manipulations avec d3.js
Bulles culturelles
Restons dans le data-chauvinisme et allons jeter un oeil au très bon travail de Jean Abbiateci, qui va finir lui aussi par avoir un bout de code à son nom dans les posts des Data en forme.
Journaliste indépendant, féru de photojournalisme et créateur de la très bonne veille visuelle l’Oeil du Viseur, il n’hésite pas à mettre les mains dans le code et ces derniers temps il a, lui aussi, pas mal joué avec d3.js. Pour ne rien gâcher, il le fait avec des données qui ne sont pas si souvent mises en scène : celles du secteur culturel. Ce qui donne un peu d’air frais face à l’omniprésence des sérieuses data politico-économiques.
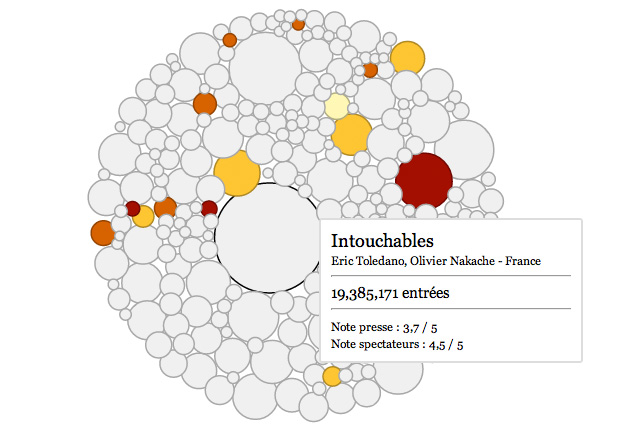
Il y a quelques semaines, alors que twitter résonnait de débats passionnants sur l’état de la météo au dessus de la Croisette, Jean Abbiateci sortait tranquillement une visualisation bien utile, judicieusement nommée “Box-Office : le cinéma français mis en bulles”.
Elle permet de parcourir les résultats du box-office de 2007 à 2011. Deux bonnes idées rendent cette datavisualisation d’autant plus efficace : attribuer des codes couleurs facilement identifiables aux films présents et/ou récompensés à Cannes et proposer des filtres bien sentis (genre, avis public/médias, pays).
En jouant avec les données ainsi présentées on découvre quelques sympatiques informations. Par exemple que quatre années sur cinq, la Palme d’Or est un drame (que la Croisette est joyeuse !) ou encore que ces même palmes sont systématiquement notées un cran au dessus par les critiques en comparaison de la note attribuée par le public (que la Croisette est magnanime !).
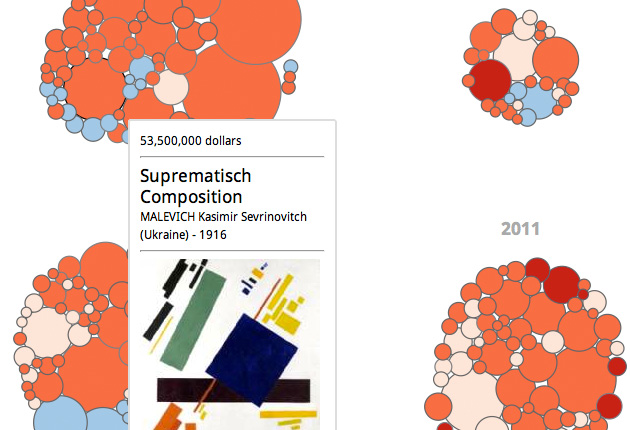
Jean Abbiateci, sur sa lancée, a poursuivi son jeu de bulles pour visualiser le marché de l’art. Cette fois-ci ce sont les 270 oeuvres vendues qui ont atteint des sommets aux enchères, entre 2008 et 2011 qui sont présentées.
Là encore, parcourir ces données est un jeu d’enfants : quatre couleurs pour les typologies d’oeuvres (dessin, peinture, sérigraphie, sculpture) et pas moins de dix filtres nous montrant les diverses facettes de ces data. Pourquoi faire compliqué quand on sait faire simple ?
Data ferrées
Honte donc, à ceux qui penseraient que l’hexagone ne regorge pas de ressources pour faire travailler les données (comme nous l’avions déjà largement remarqué à l’occasion du concours GoogleViz l’hiver dernier). Cependant, il semblerait que la SNCF ne soit pas au courant. Pour explorer ses données relatives à nos usages des rails, la compagnie a choisi de travailler avec des chercheurs outre-atlantique. On l’excusera puisqu’il s’agit de ceux du MIT et plus précisément du Senseable city lab.
Trains of data propose deux approches autour de ces chiffres dont nous sommes les émetteurs premiers. Une vision isochronique de l’hexagone relative aux temps de trajet entre deux gares. Le territoire et sa perception apparaissent alors bien différents de ce que l’on connait. Amis de l’éducation nationale, il va falloir mettre à jour les manuels de géo.
Second angle : comment se répartissent les retards des trains sur le territoire. Jusqu’ici, on en avait sans doute l’intuition, désormais on en a la preuve en images. Mais ce n’est pas simplement l’horloge interne de la SNCF qui nous est donnée à voir mais aussi le nombre de passagers affectés par chaque retard, les points représentant chaque train étant plus ou moins large en fonction du nombre de voyageurs qu’ils transportent.
Une telle visualisation permet ainsi à l’aiguilleur de savoir quels sont les points rouges à décongestionner en premier pour qu’au final le ratio retard/voyageur soit le plus faible et le mieux réparti. Conclusion : ne tombez pas sur un train en retard et presque vide, vous y passerez la nuit. Éternelle lutte entre minorités et rendement…
D’où venons-nous ?
Après la géo, l’histoire et pas n’importe laquelle en l’occurence, celle de ce dont nous vous parlons à longueur de Data en forme : l’Histoire de la visualisation de données. Gaëtan Gaborit, chargé d’étude à l’Observatoire régional économique et social des pays de la Loire et accessoirement passionné de données, nous offre en mode #opendata, la présentation qu’il a fait lors de la semaine de l’OpenData qui se tenait à Nantes du 21 au 25 mai dernier.
Ce que l’auteur qualifie lui-même comme “Un bref aperçu illustré” donne déjà de bonne bases sur les origines de cette pratique qui nous fait scruter le réseau chaque semaine à la recherche des nouvelles perles. Pour aller plus loin, Google est notre ami.
Hors des écrans
Après, ce petit flashback historique, je vous conseille d’aller jeter un oeil aux données visualisées hors de vos écrans. La Fonderie, agence numérique d’Île-de-France, adossée au conseil régional, organise un événement intitulé “Expoviz” du 16 au 23 juin prochains.
Au programme : un datatuesday, une conférence et surtout une exposition. Vous pourrez y découvrir une cinquantaine d’infographies que les organisateurs ont considéré comme étant les meilleures du moment, le tout sur des panneaux de grandes dimensions. Ça nous changera des zooms frénétiques sur 13 pouces et autres tablettes.
Et parce qu’une bonne infographie vaut mieux qu’un long discours, voici une petite mise en abyme produite à l’occasion de cet événement.
Data-nimbus
Allez, contrairement aux débats sur les réseaux, cet épisode des data en forme ne se terminera pas sur un point Godwin mais sur un “point cloud”. Point Cloud est le projet un peu fou de James Leng.
Selon ses propres mots : ce projet essaye de réinventer notre rapport quotidien aux données météorologiques. Plutôt que d’afficher les valeurs habituelles température / humidité / précipitations, ce nuage de points relie les données entre elles pour donner à voir, de manière dynamique, les interactions entre ces diverses informations chiffrées.
Ça peut sembler obscur et abstrait, ça l’est en partie, mais cela pousse à nous interroger sur comment visualiser cette donnée que l’on étudie depuis des siècles et qui continue de nous échapper : la météo. La réponse de James Leng tient en quelques processeurs Arduino, 100 mètres de câbles et 966 points de jointure. Fun et zen.
Pour finir, parce que derrière la visualisation de données il y a du code et parce que le code, oui, c’est aussi de l’art, allez donc vous balader ici et là. Bonne semaine.






Laisser un commentaire